In the digital age, a school’s website serves as the primary source of information for students, parents, and staff. It is the virtual face of the institution, reflecting its values, ethos, and offerings. An effective school website is not just aesthetically pleasing but also user-friendly, informative, and accessible. This article will delve into six vital design elements that contribute to an effective school website.
User-Friendly Navigation

One of the most critical aspects of any school website, whether it is a primary school or A-level school, is its navigation. The site should be designed to allow users to find the information they need quickly and easily. This includes having a clear, intuitive menu structure, easy-to-read fonts, and consistent page layouts. Breadcrumbs, search bars, and well-organized content can significantly enhance the user experience.
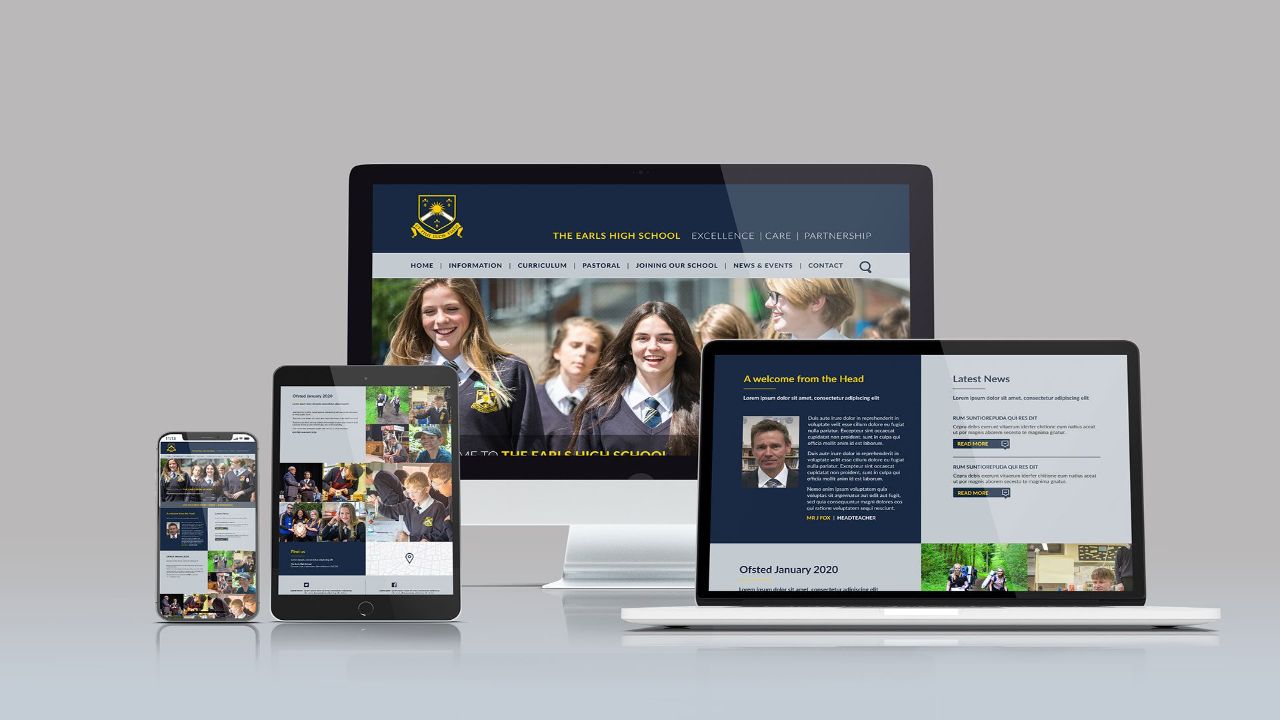
Moreover, the website should be responsive, meaning it should adapt to different screen sizes and devices. With more people accessing websites on their smartphones and tablets, a mobile-friendly design is no longer optional but a necessity.
Informative and Updated Content

The primary purpose of a school website is to provide information. This includes details about the school’s curriculum, faculty, admission process, events, and more. The content should be well-written, engaging, and updated regularly. Outdated information can lead to confusion and frustration among users.
The use of visuals such as photos, videos, infographics can make the content more engaging and easier to understand. However, it’s important to ensure that these elements do not slow down the website’s loading time.
Accessibility
Accessibility is a crucial design element that is often overlooked. A school website should be accessible to everyone, including those with disabilities. This includes using alt text for images, providing transcripts for videos, and ensuring the website is navigable using a keyboard.
The website should be designed with color contrast in mind to make it easier for people with color blindness or visual impairments to read the content. Implementing these accessibility features not only enhances user experience but also complies with legal requirements in many regions.
Contact Information and Forms

A school website should make it easy for users to get in touch with the school. This includes providing clear and visible contact information, including the school’s address, phone number, and email. Additionally, having online forms for inquiries, feedback, or applications can enhance user experience by providing a quick and convenient way to communicate.
Security
With the increasing threats of cyber attacks, the security of a school website is paramount. This includes using secure protocols like HTTPS, regularly updating the website’s software and plugins, and using strong, unique passwords. Additionally, the website should have a privacy policy that clearly explains how user data is collected, used, and protected.
Social Media Integration
In today’s connected world, social media plays a crucial role in communication and engagement. Integrating social media into the school website can help increase engagement, reach a wider audience, and provide a platform for the school community to interact. This could include social media feeds, share buttons, and links to the school’s social media profiles.
Designing an effective school website involves a careful balance of aesthetics, functionality, and user experience. By focusing on these six vital design elements, schools can create a website that not only looks good but also serves its purpose effectively. Remember, a well-designed website can significantly enhance a school’s online presence, making it an invaluable tool in today’s digital age.

Leave a Reply